Tic-Tac-Toe Online App
Create a Tic-Tac-Toe app for two-player battles
In this tutorial, we will create a Tic-Tac-Toe app that allows two players to play online. To enable real-time gameplay, we will use a CloudDB component.
Since the same set of blocks controls the behavior on both smartphones, the logic can be a bit complex.
You can download the source code (aia file) from the download section at the bottom of the page.
From the [Projects] menu, select [Start new project] and name it “TicTacOnline".
What You Will Learn in This Tutorial
- Using CloudDB
- How to Synchronize Two Phones in Real Time
- How to Use Lists
Components Used
Button, Label, TextBox, HorizontalArrangement, CloudDB
Blocks Used
Global Variable, Local Variable, List, if then else if then else, for each item in list do, Procedure
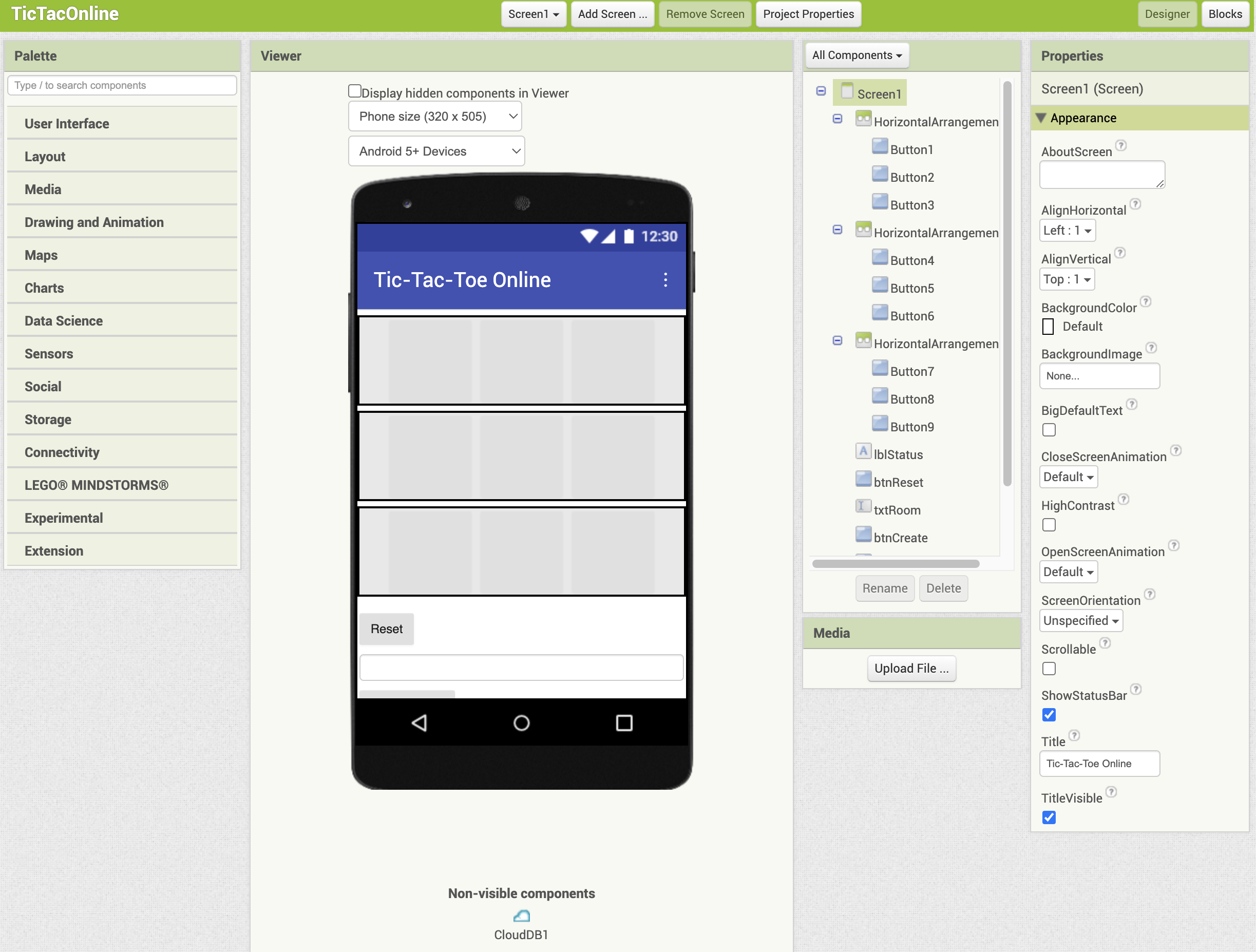
Designer
Set the title of Screen1 to “Tic-Tac-Toe Online".
From the Layout palette, add three HorizontalArrangement components to the Viewer. Set the AlignHorizontal property of each one to "Center" and the Width to "Fill parent". The components will be named HorizontalArrangement1 through HorizontalArrangement3.
Next, add three Button components to each HorizontalArrangement from the User Interface palette. Set the FontSize of all buttons to 24, their Height and Width to 80 pixels, and leave their Text property blank.
The buttons should be named as follows:
“HorizontalArrangement1“
- Button1
- Button2
- Button3
“HorizontalArrangement2“
- Button4
- Button5
- Button6
“HorizontalArrangement3“
- Button7
- Button8
- Button9
Below HorizontalArrangement3, add the following components from the User Interface palette to the Viewer:
Label (lblStatus), Button (btnReset), TextBox (txtRoom), Button (btnCreate), Button (btnJoin), and Label (lblRoom). Set their properties as follows (component names in parentheses):
- lblStatus: FontSize=20、Text=(leave blank)
- btnReset: Text=Reset
- txtRoom: Width=Fill parent、Hint=Enter Room number and Click Join
- btnCreate: Text=Create Room
- btnJoin: Text=Join
- lblRoom: Text=(leave blank)
Finally, add CloudDB (CloudDB1) from the Storage palette to the Viewer. Note that CloudDB is a non-visible component.